
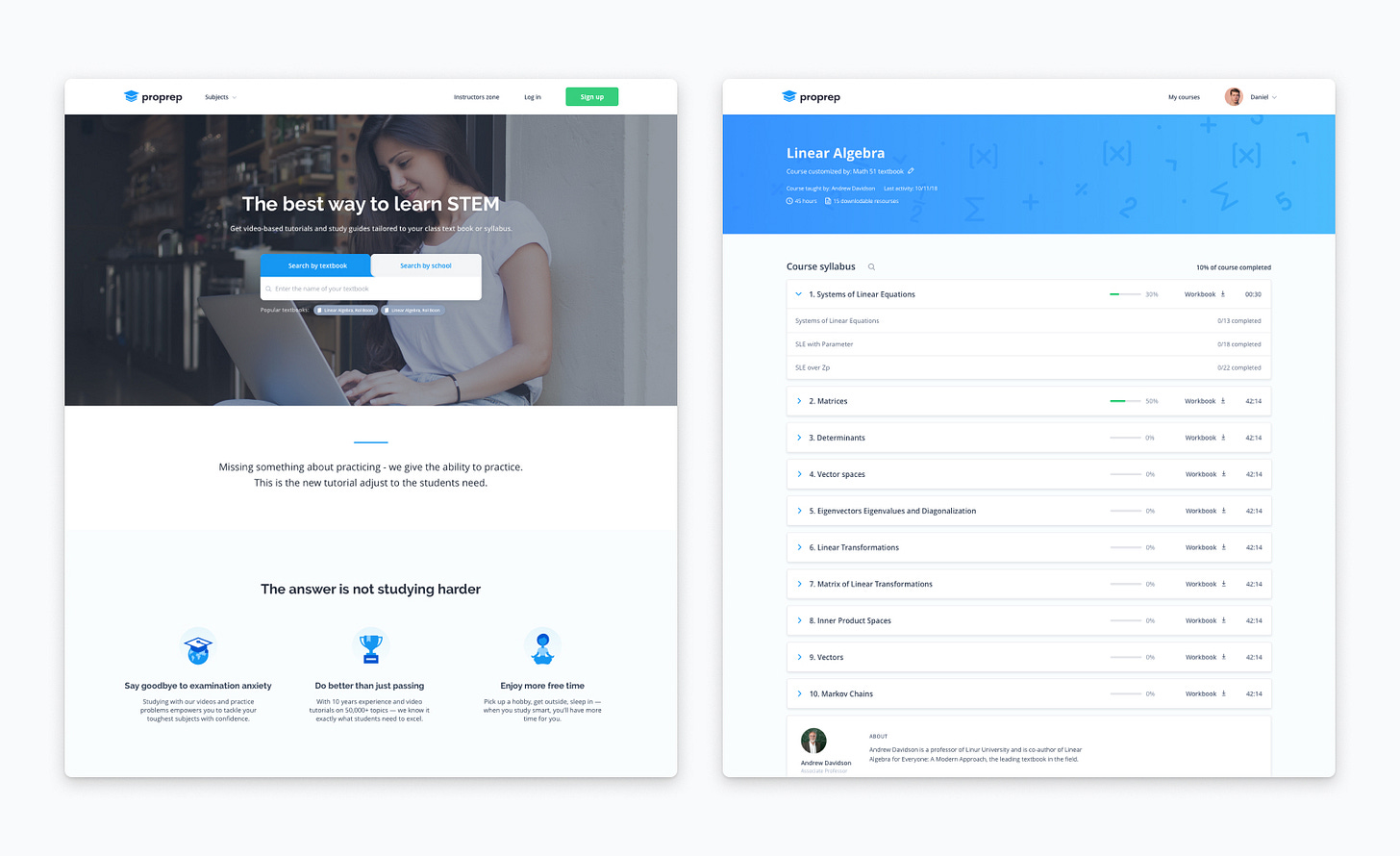
At the beginning of my journey as a UX/UI designer, I didn’t know how to start and lead a project. Later on, through practice, I learned about the “Design thinking” approach which helped me a lot in my design process. That is why I decided to write this post, which you can as a guide in your projects. I described each stage based on my experience without diving too much into details, whereas I left useful links for more in-depth study. To demonstrate our design process, I’m sharing screenshots and mockups from one of the projects we worked on at Prokhorov Design. I hope you will find this post useful in your future projects. So, let’s start!
Useful link: 🔗 What is the Design Thinking
Design Research
No matter what a project is about, whether it is application design, package design, or chair design, it is important to understand its essence. Therefore, the first thing I do in any project is design research. During this stage, it is crucial to gather as much information as possible about the product and its users. In my opinion, this stage is the most important in the design process, as all further design decisions should be based on the facts and data we receive in the research stage. Don’t hesitate to ask clients and stakeholders as many questions as you need to gather all the necessary information about the project. Very often, the number of correctly asked questions has a direct correlation with the quality of the final decision.
The Design Research stage can be divided into 2 main parts: ‘Define the problem’ and ‘User Research’.
1. Define the problem
By asking questions, we need to gather all the necessary information about the project, understand how our product differs from competitors, and determine what value it offers to users. Here is a list of questions that will help you better understand the project and its business goals.
General questions:
What is the main business goal?
What problem does your product resolve?
What is your business's unique value proposition?
What are the user’s goals?
What are their pain points?
What is the main issue?
What metrics do you have?
What do you try to archive?
Why did you decide to create a product? (help to find out the client’s motivations)
About competitors:
What is your competitive advantage?
Why do your customers choose your product?
What do you do better than anyone else?
Is there a competitor that you admire most? If so, why?
Useful link: 🔗 Questions designers should be asking
2. User Research
Any successful product is created with the end-user in mind, and when it comes to business, I like the phrase: 'Do not fall in love with your product; fall in love with your clients (users), and only then offer what they need.' As designers, we should be aware that design is not only an artistic or creative expression; it is primarily created for people who will use the product. These people are slightly different from us, so at this stage, we need to understand the type of user we are designing for, their motivations, pain points, and how they solve similar problems. We can obtain some information about users from clients and stakeholders, but I encourage you to conduct interviews with users directly, which will provide you with many insights.
The list of key questions that will help to understand your user:
Why do you use this tool/platform/product?
What does your typical day look like?
What are your biggest struggles?
What other solutions have you tried before?
How did you find [product]?
What made you choose [product]?
How would you rate [product]?
What are the pros/cons of [product]?
What are the frustrating parts of [product]? Why?
If you could, what would you make differently?
Useful links:
🔗 A 5-Step Process For Conducting User Research
🔗 How to nail user interviews in a UX, HCD or Design Thinking process – full guide
Define and Analyze
After gathering all the necessary information about the product and its users, we need to analyze it all to define a design strategy. I have divided this stage into 4 parts: User personas, user scenarios, and user flows.
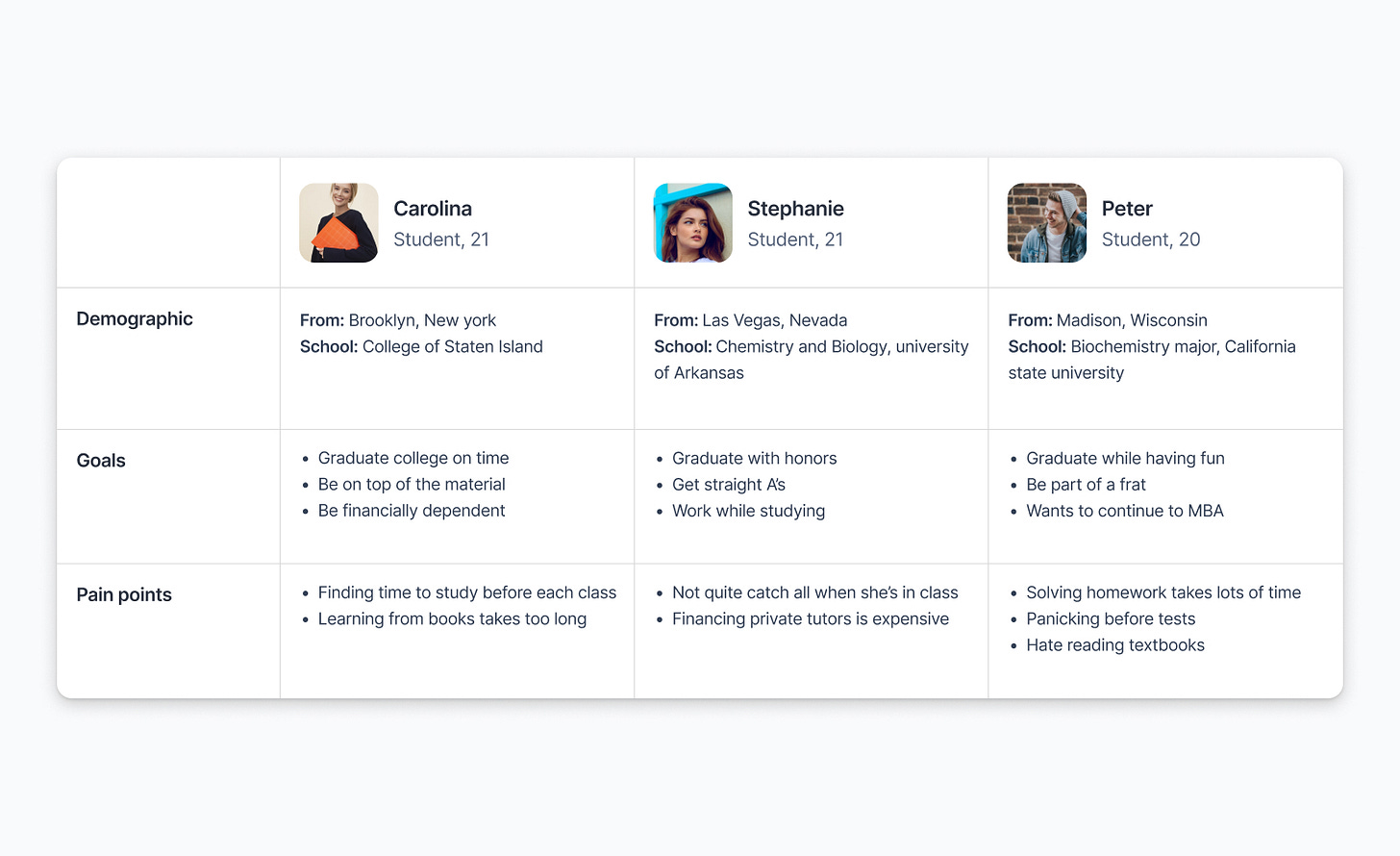
1. User Personas
A persona is a representation of a type of customer (user). Personas answer the question, “Who are we designing for?” and they help to align strategy and goals to specific user groups. (UX Mastery)
Personas help us understand users and create representations of them. Our future design decisions will be based on these personas rather than on an 'abstract' user.

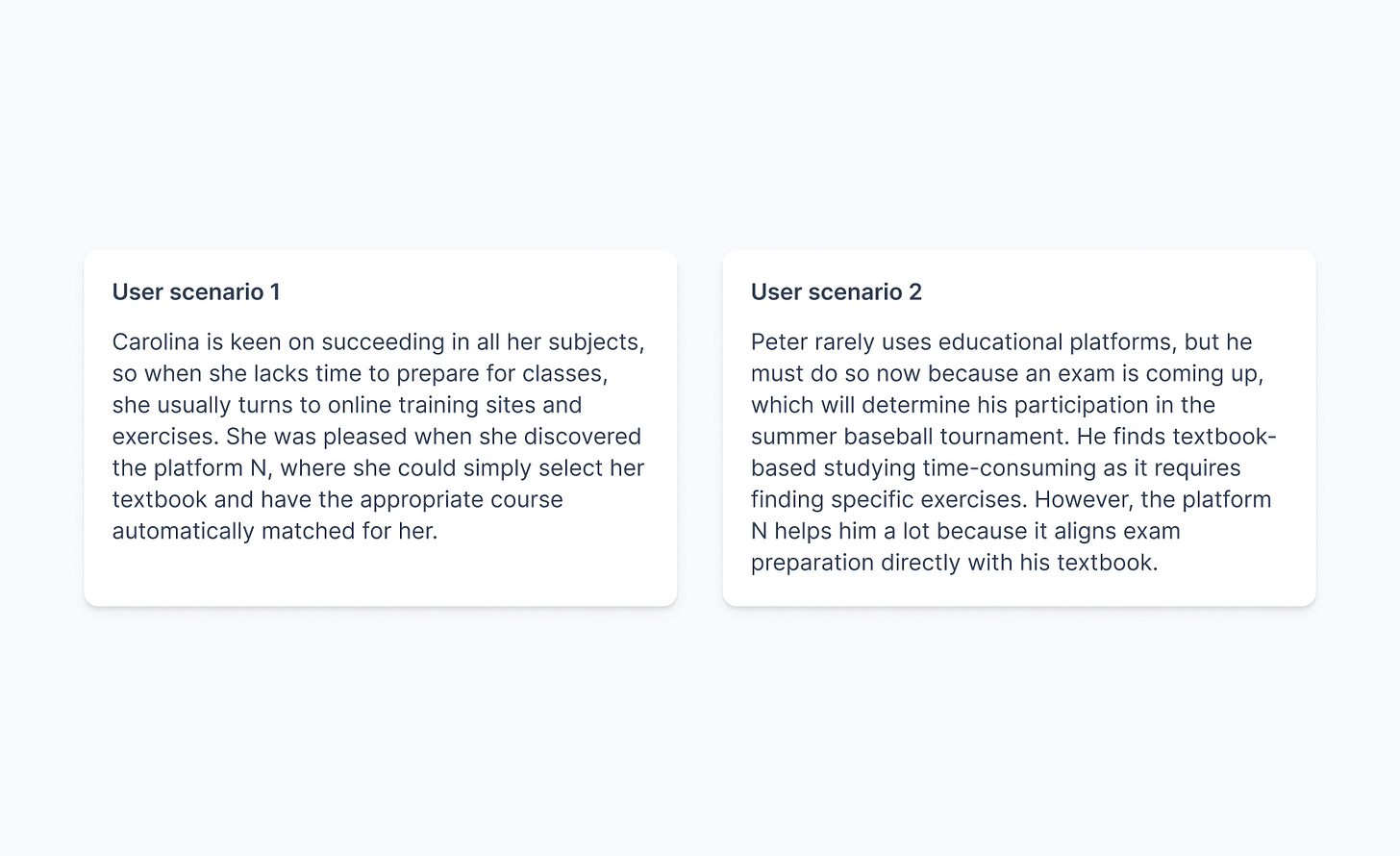
2. User Scenarios & Storyboarding
User scenarios and storyboarding help us analyze various situations where a user might interact with a product and better understand users' motivations, behaviors, and goals. As a result, we can consider the product from the users' perspective and make user-oriented design decisions.

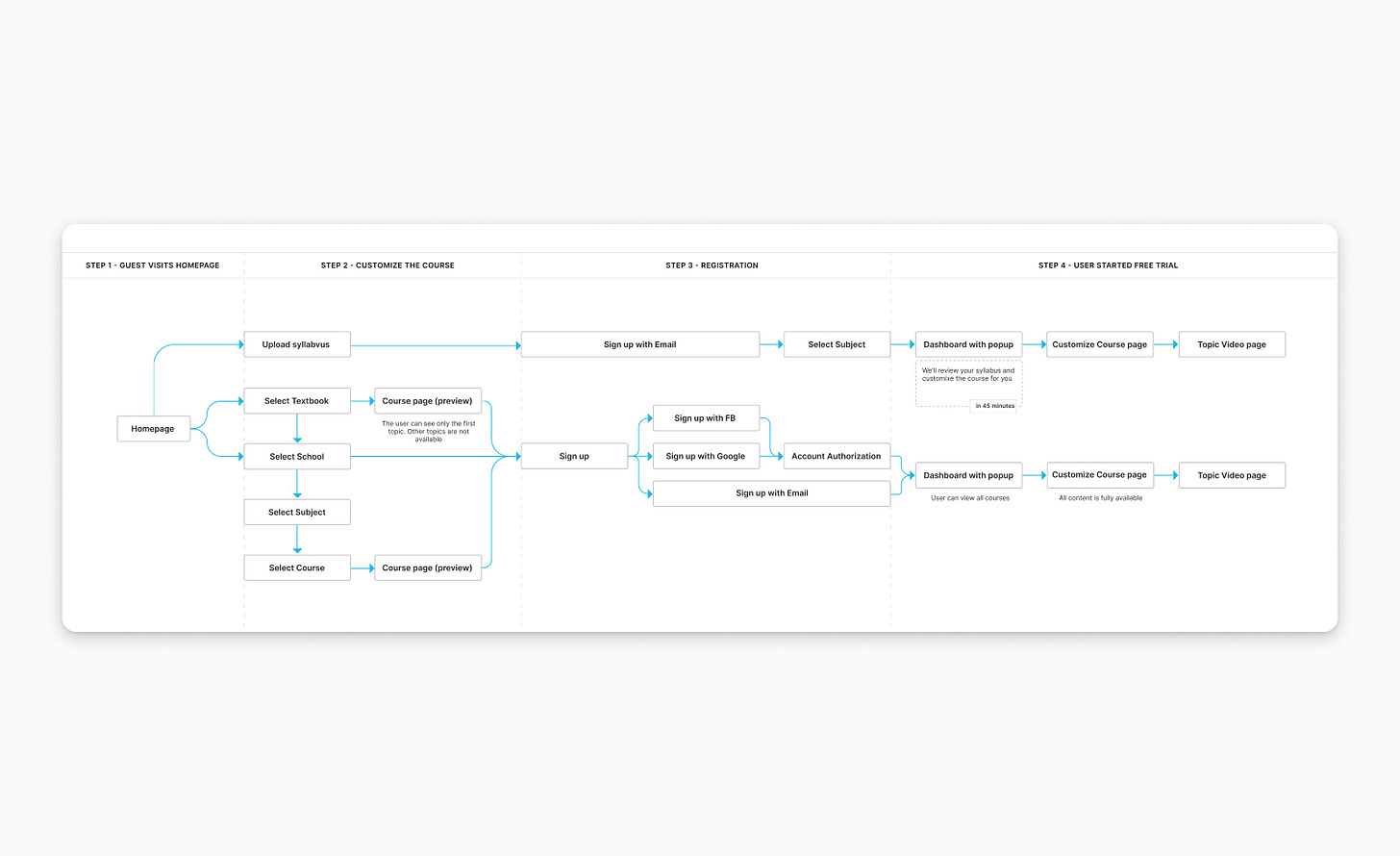
4. User Flows
User flows are diagrams or visual representations that outline the steps a user takes to accomplish a specific task. They are especially helpful when the interaction with the product is complex and you want to see the overall picture.

Useful links:
🔗 Build it with the user in mind: How To Design User Flow
🔗 A shorthand for designing UI flows
Sketching
Well, we have finally reached the stage where we can translate our ideas into reality. Before you start creating digital wireframes, I recommend drawing sketches and thinking about your decisions with pencil and paper.

Wireframing
Once we have created sketches, we need to convert them into wireframes. In some cases, at this stage, it can be useful to create a prototype to test our UX solutions with potential users. Even with just the wireframe, we can already gain insights about a product before spending time creating a UI.

UI Design and Prototyping
It’s finally time to create a UI. When I started my journey as a designer, I thought that designing a UI was the moment when I could express my creativity and create something I liked. However, that's not the case. Almost all of our UI solutions, whether a choice of colors, fonts, or visual hierarchy, should be based on the data we received at the Design Research stage. Based on the UI, we can create a high-fidelity prototype that can be tested in the next stage, ‘Testing and Iteration’.

Testing and Iteration
We are ready to test our solutions with users. Even if you have an existing product and are working on improvements, such as adding new features, this stage is still necessary. Based on the data we receive, we will iteratively improve our product. There are many tools and techniques for testing. However, the most important aspect, as in the 'Design Research' stage, is to communicate with users. Asking questions while testing the prototype with them will help you understand what guides them to perform tasks within the interface.
Useful links:
🔗 How to run remote user research (like a boss!)
🔗 Questions UX designers should be asking
Tools:
Thank you for reading this post! I hope you enjoyed it 🙂




спасибо большое за вашу работу)